
Curso de diseño web HTML5 y CSS3
La mejor manera de tener un espacio totalmente personalizado y diferenciado en internet diseñado por tí. Publica tus trabajos, tus artículos, tus pensamientos en una web creada desde tu imaginación.
8 Nov - 19 Nov. 2021
10:00 h. - 12:00 h.
Máximo 5 alumnos
Plazas limitadas que favorecen el seguimiento del curso.
20 Horas
Puedes completar el curso 20 horas de clases.
90 €
Precio económico para todos los bolsillos. La educación ha de estar al alcance de todo el mundo.
En las siguientes 24h, tras la inscripción, recibirás un email con un enlace y la clave para acceder al curso.
¿Qué aprenderás?
Cuando termines el curso comprenderás cómo funcionan y cómo se diseñan los elementos más comunes de las páginas web. Las etiquetas HTML fundamentales que forman la estructura a una web. Incluir en tu web botones para tus redes sociales incrustar mapas, vídeos de Youtube, Vimeo, etc. Los atributos de estilo más comunes para formatear el contenido de la página. La manera de subir los documentos de una página web a un servidor.
Al terminar el curso sabrás cómo subir tu web a un servidor real para dejarla completamente operativa y que cualquier internauta pueda visitarla.
¿Por qué necesitas aprender HTML y CSS?
Internet es el espacio donde hoy en día se publica todo. Si quieres aumentar la visibilidad de tu trabajo, negocio o tus opiniones tienes que estar en internet. Y la mejor manera de tener un espacio totalmente personalizado y diferenciado en internet es una web creada por ti. Además es la manera más sencilla de introducirse en el mundo online y pasar a procesos más complejos como la programación. Y si te gusta la fotografía, el retoque fotográfico, grabar y editar vídeos o música, o cualquier aspecto del mundo multimedia estás en el curso correcto ya que todo lo puedes mostrar en tu página web.
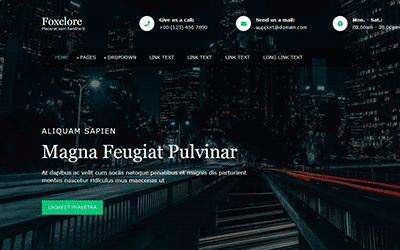
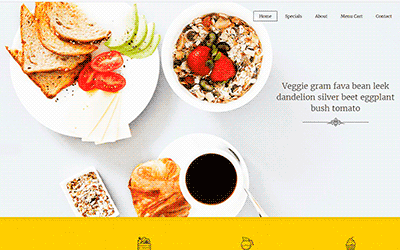
Ejemplos de páginas web con HTML y CSS
¿Qué necesitas?
Sólo necesitas herramientas de las que ya dispones. No hace falta que gastes nada extra para el seguimiento del curso. Un ordenador, conexión a internet y unos cascos o altavoces es todo lo que tienes que tener para poder completar el curso cómodamente. También puedes utilizar un micrófono si quieres hablar con el profesor en vez de escribir.
Ordenador
Puedes utilizar un portátil, un pc, con windows o linux, o un mac.
Conexión a internet
Recomendamos una conexión a iinternet con ancho de banda suficiente para realizar videoconferencias.
Altavoces
Unos altavoces o unos cascos para poder escuchar al profesor.
Micrófono (opcional)
Opcionalmente puedes usar el micrófono para hablar con el profesor y los compañeros de clase.
Programa del curso
- Introducción a HTML5.
- Etiquetas HTML5.
- Formatos.
- Tamaños y colores.
- Alineaciones.
- Objetos, Imágenes, Listas, Vínculos.
- Publicación.
- Estilos CSS.
- Clases CSS.
- Grid System y Flexbox.
- Transiciones CSS.
- Animaciones CSS.
- Creación de una web Onepage.
Recursos
Manual de diseño web
Un manual de diseño y publicación de páginas web. En él encontrarás todolo necesario para seguir el curso.
Html5, Css3 y Javascript
Guía Html5
Una guía con la referencia de etiquetas Html5 que se usan para estructurar páginas web.
Guía Html5 y Css3
Otro manual con la referencia de etiquetas Html5 y estilos Css3 utilizadas en clase.
Presentación PPT
En clase el profesor usará una presentación de Html y Css.
Curso EDX
Un curso gratuito de HTML y CSS en EDX.
Enlaces de interés
W3 Schools
Página con sencillos tutoriales HTML y CSS y otros lenguajes que se utilizan para crear páginas webs.
Interneting is Hard
Sencillo minitutorial de HTML y CSS.
Codrops
Revista online sobre diseño y creación web.
Stackoverflow
Foro online con una comunidad activa y dispuesta a ayudar.
CSS Tricks
Las últimas novedades y trucos con CSS para tu página.
Profesor
Este curso será impartido por J. Ignacio Iturralde ha impartido cursos TIC como profesor titular desde 2004 en la Fundación Universidad Empresa, La Casa Encendida, la Comunidad de Madrid, Cámara de Comercio de Madrid y Centro de Estudios Superiores Afuera entre otros.
Diseñador front-end con Photoshop, Illustrator, HTML5, CSS3 Y Javascript. Desarrollador back-end con PHP y MySql. También trabaja con librerías como JQuery o Bootstrap y desarrollo plantillas para Wordpress. También ha trabajado en proyectos con Prestashop.
email: contacto@unsaltoadelante.com